Juliana Jenny Kolb
Home > Simulados on-line > Questões de Concursos > Tecnologia da Informação (TI) > Questões HTML, CSS, HTML5 e XHTML
Material de Estudo Disponível
| Apostilas em PDF |  |
Questões – Linguagem de Programação: CSS
Questões extraídas de concursos públicos e/ou provas de certificação. Cada teste apresenta no máximo 30 questões.
Results
#1. (FGV – IBGE/2017) OOCSS (Object Oriented CSS) é uma metodologia de desenvolvimento que:
#2. (Quadrix – CFO-DF/2017) Com relação à interface web Ajax e à linguagem de estilos CSS, julgue o próximo item. O Ajax, por funcionar como um intermediador entre o navegador e o servidor web e armazenar diversas informações em memória, é um sistema que tem uma taxa elevada de tempo gasto para realizar a transferência destas informações.
#3. (FEPESE – JUCESC/2017) Qual propriedade de elementos CSS DIV deve ser utilizada para que um objeto DIV tenha uma largura que funcione, na prática, de forma dinâmica, reajustando-se em janelas de browser cuja largura for inferior à largura do elemento, por exemplo?
#4. (IESES – CEGÁS/2017) Assinale a alternativa correta:
#5. (FEPESE – JUCESC/2017 )Qual propriedade de elementos CSS DIV deve ser utilizada para que um objeto DIV tenha uma largura que funcione, na prática, de forma dinâmica, reajustando-se em janelas de browser cuja largura for inferior à largura do elemento, por exemplo?
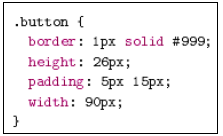
#6. (CONSULPLAN – CEGÁS/2017) Considere o código a seguir.  O código expressa propriedades CSS aplicadas a uma
O código expressa propriedades CSS aplicadas a uma
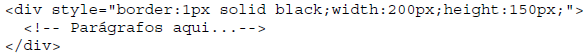
#7. (FCC – TRE-SP/2017) Considere o fragmento de código, abaixo.  Se no interior do contêiner a quantidade de texto exceder a área visível, para que apareça automaticamente uma barra de rolagem do lado direito do contêiner deve ser adicionada às configurações CSS a instrução
Se no interior do contêiner a quantidade de texto exceder a área visível, para que apareça automaticamente uma barra de rolagem do lado direito do contêiner deve ser adicionada às configurações CSS a instrução
#8. (FCC – TRE-SP/2017) No interior do bloco de uma página HTML existe o fragmento CSS: div#block, div.box{ width:200px;height:100px;background-color:#336699} A palavras block e box são
#9. (IESES – CREA-SC/2017) Assinale a alternativa correta:
#10. (IFB – IFB/2017) Sobre CSS é correto afirmar, EXCETO:
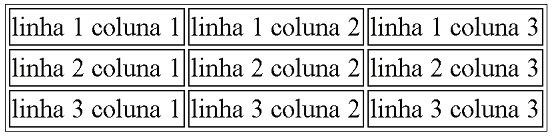
#11. (IFB – IFB/2017) As células das tabelas, em HTML, possuem um enchimento e uma borda. Essas bordas são caracterizadas por linhas duplas, conforme pode ser observado no exemplo abaixo. Para um melhor efeito visual, poderíamos fazer com que as bordas duplas se tornassem uma só. Assinale a alternativa que apresenta o atributo CSS que solucionaria essa questão. 
#12. (IFB – IFB/2017) Um arquivo CSS, Cascading Style Sheets ou folhas de estilo em cascata, é responsável pela apresentação visual da estrutura de um arquivo XHTML. A definição do estilo ou aparência dos objetos XHTML pode ser feita internamente ao arquivo XHTML ou externamente a ele em um arquivo CSS à parte. A folha de estilo CSS é dita externa quando os comandos CSS são escritos em:
#13. (IFB – IFB/2017) As folhas de estilo em cascata CSS fornecem algumas maneiras distintas de especificar a cor dos elementos constituintes de uma página web escrita em XHTML. As maneiras distintas de especificação de cor em CSS são: pelo nome de uma cor, por porcentagens relativas de vermelho, verde e azul, ou por um código hexadecimal que descreve as quantidades de vermelho, de verde e de azul. Analise um trecho de um arquivo CSS, como o exemplo a seguir:  Neste trecho do arquivo CSS, a propriedade background-color teve sua cor definida pela palavra red. Marque a alternativa que apresenta duas outras formas corretas para substituir, no trecho de código fornecido no quadro acima, a palavra red e obter o mesmo resultado de apresentação no navegador.
Neste trecho do arquivo CSS, a propriedade background-color teve sua cor definida pela palavra red. Marque a alternativa que apresenta duas outras formas corretas para substituir, no trecho de código fornecido no quadro acima, a palavra red e obter o mesmo resultado de apresentação no navegador.
#14. (FCC – AL-MS/2016) Considere o seguinte bloco de código CSS3: ..I… body { background-color: blue; } } Para definir que, se a janela do navegador for menor que 800px, a cor de fundo mude para azul, a lacuna I deve ser preenchida por
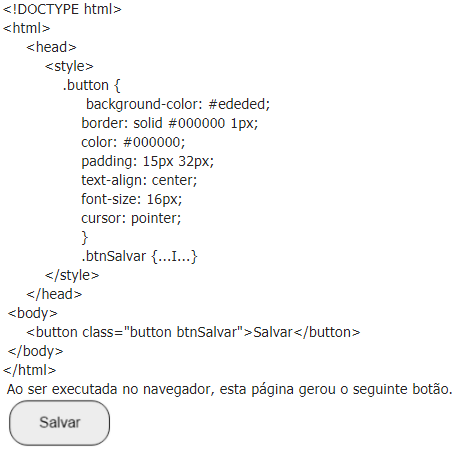
#15. (FCC – AL-MS/2016) Considere a seguinte página HTML5 que utiliza CSS3.  Conclui-se que a lacuna I contém a instrução
Conclui-se que a lacuna I contém a instrução
#16. (FCC – AL-MS/2016) Quando se constroem páginas web utilizando contêineres criados pela tag div, muitas vezes o conteúdo textual do contêiner ultrapassa seus limites (transborda), sendo necessário adicionar barras de rolagem horizontais e verticais. Para que estas barras de rolagem apareçam nos contêineres, deve-se utilizar a instrução CSS
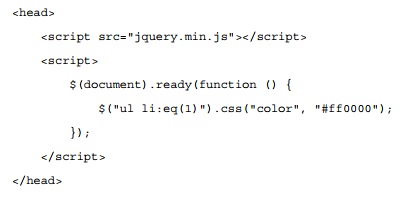
#17. (FCC – TRF – 5ª REGIÃO/2017) Considere o trecho de código abaixo.  O comando $(“ul li:eq(1)”).css(“color”, “#ff0000”); coloca o
O comando $(“ul li:eq(1)”).css(“color”, “#ff0000”); coloca o
#18. (CESPE- TJ-DFT/2015) No CSS, a propriedade z-index permite sobrepor elementos em camada. Nessa representação, os elementos com valores z-index mais altos são exibidos na frente de elementos com z-index mais baixos.
#19. (FCC – TRT – 11ª Região (AM e RR)/2017) No corpo de uma página HTML há dois parágrafos definidos, respectivamente, pelas instruções
TRT
e11ª Região
. Para definir a cor vermelha para a fonte destes parágrafos utiliza-se, em um bloco CSS incorporado, a instrução

