Juliana Jenny Kolb
Home > Simulados on-line > Questões de Concursos > Tecnologia da Informação (TI) > Questões HTML, CSS, HTML5 e XHTML
Material de Estudo Disponível
| Apostilas em PDF |  |
Teste 1: HTML, CSS, HTML5 e XHTML
Questões extraídas de concursos públicos e/ou provas de certificação. Cada teste apresenta no máximo 30 questões.
TRT 11ª RegiãoResults
#2. (FGV – IBGE/2017) OOCSS (Object Oriented CSS) é uma metodologia de desenvolvimento que:
#3. (Quadrix – CFO-DF/2017) Com relação à interface web Ajax e à linguagem de estilos CSS, julgue o próximo item. O Ajax, por funcionar como um intermediador entre o navegador e o servidor web e armazenar diversas informações em memória, é um sistema que tem uma taxa elevada de tempo gasto para realizar a transferência destas informações.
#4. (FEPESE – JUCESC/2017) Qual propriedade de elementos CSS DIV deve ser utilizada para que um objeto DIV tenha uma largura que funcione, na prática, de forma dinâmica, reajustando-se em janelas de browser cuja largura for inferior à largura do elemento, por exemplo?
#5. (IESES – CEGÁS/2017) Assinale a alternativa correta:
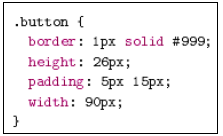
#6. (CONSULPLAN – CEGÁS/2017) Considere o código a seguir.
 O código expressa propriedades CSS aplicadas a uma
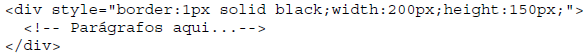
O código expressa propriedades CSS aplicadas a uma #7. (FCC – TRE-SP/2017) Considere o fragmento de código, abaixo.
 Se no interior do contêiner a quantidade de texto exceder a área visível, para que apareça automaticamente uma barra de rolagem do lado direito do contêiner deve ser adicionada às configurações CSS a instrução
Se no interior do contêiner a quantidade de texto exceder a área visível, para que apareça automaticamente uma barra de rolagem do lado direito do contêiner deve ser adicionada às configurações CSS a instrução #8. (FCC – TRE-SP/2017) No interior do bloco de uma página HTML existe o fragmento CSS: div#block, div.box{ width:200px;height:100px;background-color:#336699} A palavras block e box são
#9. (IESES – CREA-SC/2017) Assinale a alternativa correta:
#10. (IFB – IFB/2017) Sobre CSS é correto afirmar, EXCETO:
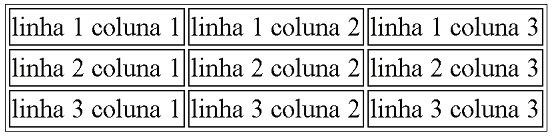
#11. (IFB – IFB/2017) As células das tabelas, em HTML, possuem um enchimento e uma borda. Essas bordas são caracterizadas por linhas duplas, conforme pode ser observado no exemplo abaixo. Para um melhor efeito visual, poderíamos fazer com que as bordas duplas se tornassem uma só. Assinale a alternativa que apresenta o atributo CSS que solucionaria essa questão.

#12. (IFB – IFB/2017) Um arquivo CSS, Cascading Style Sheets ou folhas de estilo em cascata, é responsável pela apresentação visual da estrutura de um arquivo XHTML. A definição do estilo ou aparência dos objetos XHTML pode ser feita internamente ao arquivo XHTML ou externamente a ele em um arquivo CSS à parte. A folha de estilo CSS é dita externa quando os comandos CSS são escritos em:
#13. (IFB – IFB/2017) As folhas de estilo em cascata CSS fornecem algumas maneiras distintas de especificar a cor dos elementos constituintes de uma página web escrita em XHTML. As maneiras distintas de especificação de cor em CSS são: pelo nome de uma cor, por porcentagens relativas de vermelho, verde e azul, ou por um código hexadecimal que descreve as quantidades de vermelho, de verde e de azul. Analise um trecho de um arquivo CSS, como o exemplo a seguir:
 Neste trecho do arquivo CSS, a propriedade background-color teve sua cor definida pela palavra red. Marque a alternativa que apresenta duas outras formas corretas para substituir, no trecho de código fornecido no quadro acima, a palavra red e obter o mesmo resultado de apresentação no navegador.
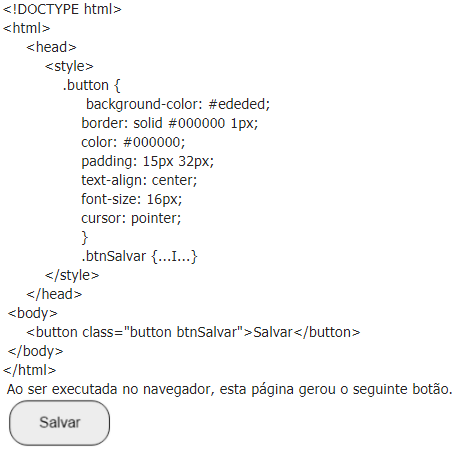
Neste trecho do arquivo CSS, a propriedade background-color teve sua cor definida pela palavra red. Marque a alternativa que apresenta duas outras formas corretas para substituir, no trecho de código fornecido no quadro acima, a palavra red e obter o mesmo resultado de apresentação no navegador. #14. (FCC – AL-MS/2016) Considere o seguinte bloco de código CSS3: ..I… body { background-color: blue; } } Para definir que, se a janela do navegador for menor que 800px, a cor de fundo mude para azul, a lacuna I deve ser preenchida por
#15. (FCC – AL-MS/2016) Considere a seguinte página HTML5 que utiliza CSS3.
 Conclui-se que a lacuna I contém a instrução
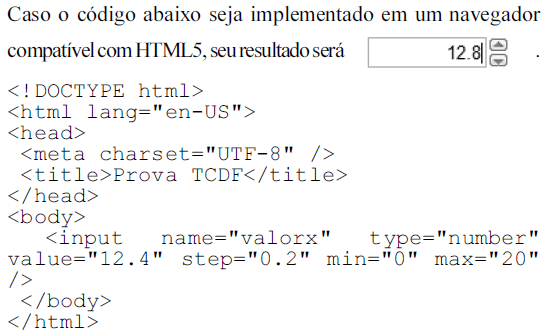
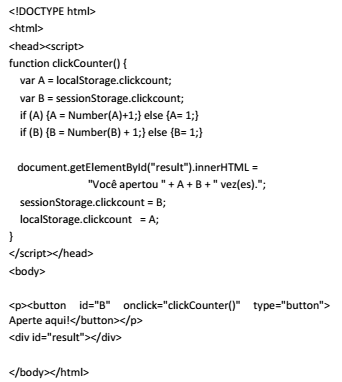
Conclui-se que a lacuna I contém a instrução #16. (FGV – IBGE/2017) HTML5 (Hypertext Markup Language, versão 5) é uma linguagem utilizada para estruturação e apresentação de conteúdo na Internet. Analise a página HTML5 a seguir:
 Considere que você está utilizando um navegador web que suporta HTML5 Local Storage e ao acessar essa página pela primeira vez você apertou três vezes o botão indicado com id=”B” e então você fechou o navegador. Posteriormente, você utiliza o mesmo navegador para acessar novamente essa mesma página. Após apertar duas vezes o mesmo botão, será apresentada a seguinte mensagem no corpo da página:
Considere que você está utilizando um navegador web que suporta HTML5 Local Storage e ao acessar essa página pela primeira vez você apertou três vezes o botão indicado com id=”B” e então você fechou o navegador. Posteriormente, você utiliza o mesmo navegador para acessar novamente essa mesma página. Após apertar duas vezes o mesmo botão, será apresentada a seguinte mensagem no corpo da página: #17. (FGV – IBGE/2017) O HTML 5 introduziu um método para permitir que o designer controle a área de visualização de um site através da tag . A sintaxe correta para que a largura de uma página siga a largura da tela de um dispositivo, com uma escala inicial de 1X no momento em que ela é carregada é:
#18. (FUNDEP (Gestão de Concursos) – UFVJM-MG/2017) Assinale a alternativa que apresenta corretamente uma marcação HTML?
#19. (FUNDEP (Gestão de Concursos) – UFVJM-MG/2017) Qual é a sintaxe correta para se criar um campo do tipo texto em html que contenha 4 linhas e 50 colunas?
#20. (FUNDEP (Gestão de Concursos) – UFVJM-MG/2017) Assinale a alternativa que apresenta corretamente um tipo de linguagem de programação para marcação de hipertextos utilizado na construção de páginas na Web.
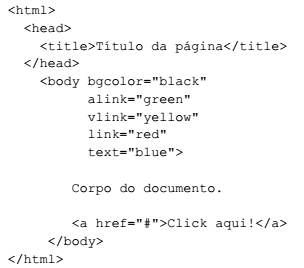
#21. (FGV – ALERJ/2017) Analise a estrutura básica da página HTML a seguir:
 Esse código define que a cor do texto da página e dos links quando clicados são, respectivamente:
Esse código define que a cor do texto da página e dos links quando clicados são, respectivamente: #22. (CESPE- TJ-DFT/2015) No CSS, a propriedade z-index permite sobrepor elementos em camada. Nessa representação, os elementos com valores z-index mais altos são exibidos na frente de elementos com z-index mais baixos.
#23. (CONSULPLAN – TRF – 2ª REGIÃO/2017) O acrônimo HTML vem do inglês e significa Hypertext Markup Language ou em português Linguagem de Marcação de Hipertexto. As etiquetas (tags) da linguagem são utilizadas para definir a forma na qual se apresentará o texto e outros elementos de uma página WEB. Com o intuito de melhorar a experiência do usuário e o tempo de desenvolvimento na versão HTML5 foram introduzidos 13 novos tipos de entrada para formulários. Assinale a alternativa que contém as novas entradas.
#24. (CONSULPLAN – TRF – 2ª REGIÃO/2017) No campo da semântica existe um problema complicado de se lidar, que é o uso excessivo da tag div. Um verdadeiro coringa do HTML, que por ser um elemento genérico, é utilizado para definir quase toda a estrutura das páginas, desde o cabeçalho ao rodapé. Com isso, o HTML5 traz alguns elementos para suprir essa falta de tags mais semânticas e descritivas para alguns elementos clássicos em diversos cenários, como cabeçalhos, menus de navegação e áreas de conteúdo secundário, EXCETO:
#25. (FCC – TRT – 11ª Região (AM e RR)/2017) Considere que um Técnico está desenvolvendo um site acessível utilizando HTML5 para que seja adequadamente interpretado por leitores de tela usados por deficientes visuais. Assim, recomendou a associação de etiquetas de texto (label) aos campos (input) dos formulários utilizando, nos elementos input e label, respectivamente, os atributos
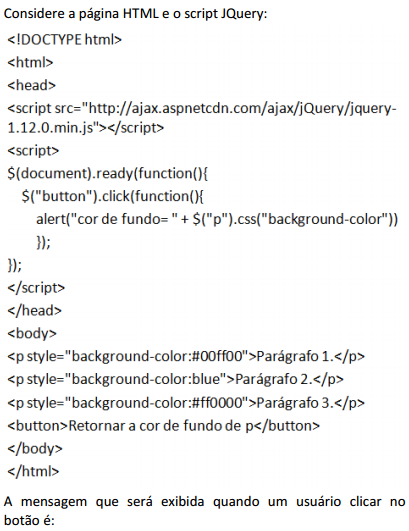
#26. (FCC – TRT – 11ª Região (AM e RR)/2017) No corpo de uma página HTML há dois parágrafos definidos, respectivamente, pelas instruções
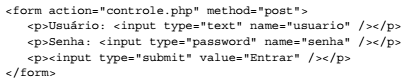
#27. (FCC – TRT – 11ª Região (AM e RR)/2017) Considere o formulário HTML abaixo.
 Para receber o conteúdo do campo usuário, transformando eventuais caracteres especiais do HTML na sua forma codificada para que não seja possível injetar tags HTML ou JavaScript através do campo, utiliza-se, no arquivo controle.php, a instrução
Para receber o conteúdo do campo usuário, transformando eventuais caracteres especiais do HTML na sua forma codificada para que não seja possível injetar tags HTML ou JavaScript através do campo, utiliza-se, no arquivo controle.php, a instrução #29. (CESPE/UnB – TCDF/ANAP – 2014) O e-MAG é um modelo de acessibilidade em governo eletrônico que prevê acesso a computador a partir de diferentes situações vivenciadas por usuários com deficiência visual, com a adaptação de todos os componentes tag HTML para acesso por meio de braile.
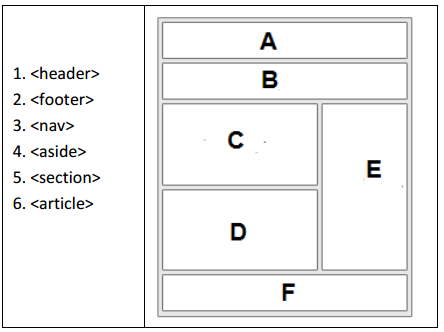
#30. (FGV – IBGE/2016) Um desenvolvedor Web mobile pretende utilizar os novos elementos semânticos disponíveis no HTML5 em suas páginas. Associe corretamente os elementos HTML5 enumerados com o posicionamento na ilustração que representa conceitualmente as partes de uma página HTML:
 A sequência correta é:
A sequência correta é: