Juliana Jenny Kolb
Home > Simulados on-line > Questões de Concursos > Tecnologia da Informação (TI)
Materiais de Estudo disponíveis
| Apostila on-line | ![[Tags] facebook Questões - JSE](https://jkolb.com.br/wp-content/uploads/2017/02/1596_64x64.png) |
Teste 1: Linguagem de Programação: Javascript
Questões extraídas de concursos públicos e/ou provas de certificação. Cada teste apresenta no máximo 30 questões.
Na linguagem JavaScript existem dois tipos de variáveis que são: </br> Para criar variáveis locais, é necessário que o usuário utilize a palavra-chave var. Veja a declaração de uma variável local: </br> var nome=“ADRIANO LIMA” </br> Para ler mais sobre o assunto, acesse: Variáveis Javascript( ) Errado: </br> – em JavasScript existem dois operadores </br> </br> Para ler mais sobre o assunto, acesse: Operadores Javascript ( ) Correto: </br> 2. É uma linguagem de script multiparadigma, baseada em protótipo, e suporta estilos de programação orientada a objetos, imperativo e funcional. </br> </br> 3. O operador === (três símbolos de igual) retorna verdadeiro caso os operandos sejam iguais e do mesmo tipo. </br> </br> 4. Introduzido em ECMAScript 6, objetos Proxy permitem que se interceptem determinadas operações e personalize o comportamento da função. </br> </br> Errado: </br> 1. As palavras reservadas var, let, const e globals Para ler mais sobre o assunto, acesse: Variáveis Javascript( ) e Palavras Reservadas ( ) </br> </br> 5. Results
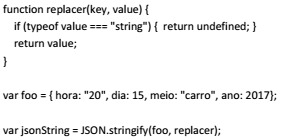
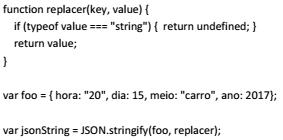
#1. (FGV – IBGE/2017) Analise o trecho de código a seguir em linguagem JavaScript:
 Após executar esse trecho de código, o valor da variável jsonString será:
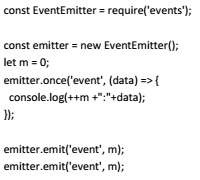
Após executar esse trecho de código, o valor da variável jsonString será: #2. (FGV – IBGE/2017) Analise o trecho de código a seguir escrito em NodeJS:
 O que será mostrado no console JavaScript do navegador após a execução desse trecho de código é:
O que será mostrado no console JavaScript do navegador após a execução desse trecho de código é: #3. (Quadrix – CFO-DF/2017)
 Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. O JavaScript não exige que seja colocado ponto e vírgula (;) ao término das instruções, bastando que se mude de linha para que ele perceba que a instrução chegou ao fim.
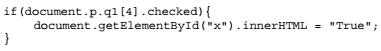
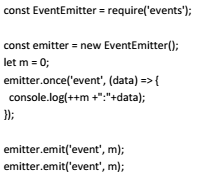
Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. O JavaScript não exige que seja colocado ponto e vírgula (;) ao término das instruções, bastando que se mude de linha para que ele perceba que a instrução chegou ao fim. #4. (Quadrix – CFO-DF/2017)
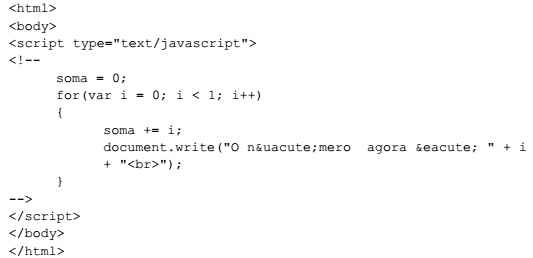
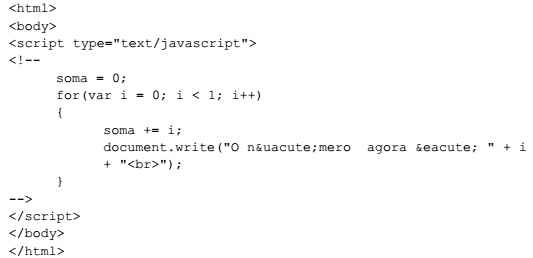
 Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. Após este código ser salvo em um arquivo com extensão html e, posteriormente, ser aberto em um navegador qualquer, será mostrada a seguinte mensagem: O número agora é 1.
Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. Após este código ser salvo em um arquivo com extensão html e, posteriormente, ser aberto em um navegador qualquer, será mostrada a seguinte mensagem: O número agora é 1. #5. (Quadrix – CFO-DF/2017)
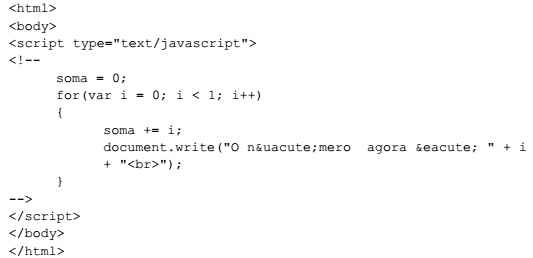
 Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. O for executa um ciclo previamente definido que percorre todos os elementos do array.
Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. O for executa um ciclo previamente definido que percorre todos os elementos do array. #6. (Quadrix – CFO-DF/2017)
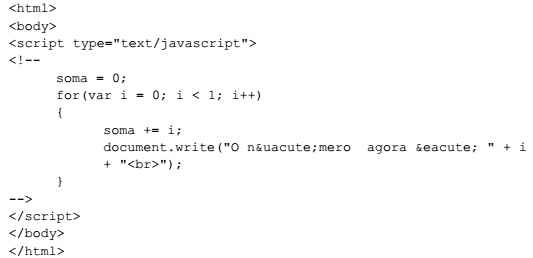
 Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. A variável soma, neste script, é um tipo de variável local.
?
A correção aparecerá no rodapé da questão, caso você erre ou não selecione uma opção de resposta.
Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. A variável soma, neste script, é um tipo de variável local.
?
A correção aparecerá no rodapé da questão, caso você erre ou não selecione uma opção de resposta.
var soma=2002-25 </br> </br>#7. (Quadrix – CFO-DF/2017)
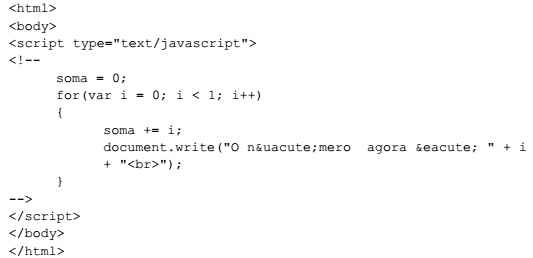
 Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. Neste código, o ciclo for define uma variável de índice (var i = 0) e verifica se a condição declarada é cumprida, ou seja, i < 1.
Com base no código acima, escrito na linguagem de implementação JavaScript, julgue o item subsecutivo. Neste código, o ciclo for define uma variável de índice (var i = 0) e verifica se a condição declarada é cumprida, ou seja, i < 1. #8. (Quadrix – CFO-DF/2017) Com relação à interface web Ajax e à linguagem de estilos CSS, julgue o próximo item. XMLHttpRequest é considerada como a principal classe em JavaScript para o trabalho com Ajax.
#9. (FEPESE – JUCESC/2017) A conversão de uma string vazia (“”) em Javascript para número, string, e boolean, respectivamente, resultaria em:
#10. (CS-UFG – CELG/GT-GO/2017) Código Javascript pode ser embutido em páginas HTML, o que permite a modificação dinâmica do conteúdo das páginas. Assim, o código Javascript deve ser inserido dentro do código HTML no
#11. (FEPESE – JUCESC/2017) A conversão de uma string vazia (“”) em Javascript para número, string, e boolean, respectivamente, resultaria em:
#12. (CESPE – TCU/2015) No trecho do código JavaScript a seguir, o valor retornado em this, da função minhaMsg, será CampoRequerido. var minhaMsg ={ m1: “Campo”, m2:”Requerido”, mensagem: function () { return this; } } minhaMsg.mensagem();
#13. (FCC – DPE-AM/2018) Os Padrões Web em Governo Eletrônico, sugerem que o código das páginas web seja organizado nas camadas de conteúdo, apresentação e comportamento. A recomendação é que a camada de comportamento seja construída utilizando
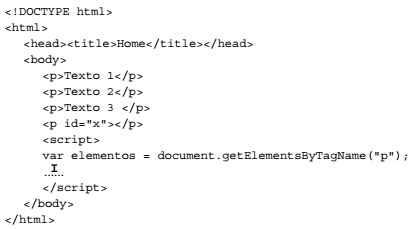
#14. (FCC – DPE-AM/2018) Considere a página web abaixo.
 exibir o conteúdo do segundo parágrafo (“Texto 2″) no parágrafo cujo id=”x”, utiliza-se na lacuna I a instrução
exibir o conteúdo do segundo parágrafo (“Texto 2″) no parágrafo cujo id=”x”, utiliza-se na lacuna I a instrução #15. (CESPE – TRE-TO/2017) Utilizado com o Javascript, o AJAX proporciona novos usos a padrões já existentes e tem a capacidade de
#16. (CONSULPLAN – TRE-RJ/2017) A respeito da linguagem JavaScript, é INCORRETO afirmar que
?
A correção aparecerá no rodapé da questão, caso você erre ou não selecione uma opção de resposta.
que expressam igualdade entre valores de mesmo tipo: == e ===. </br>
==
Igualdade
===
Igual e mesmo tipo
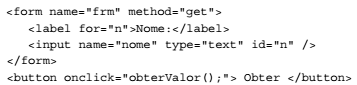
#18. (FCC – TST/2017) Considere o fragmento de código HTML abaixo.
 Ao clicar no botão, uma função JavaScript é chamada. Nessa função, para se obter o valor digitado no campo nome, utiliza-se o comando
Ao clicar no botão, uma função JavaScript é chamada. Nessa função, para se obter o valor digitado no campo nome, utiliza-se o comando #19. (FGV – SEPOG – RO/2017) Essa questão utiliza a seguinte convenção nas opções de resposta: nome em português (nome em inglês) Um navegador web, para executar um código Javascript, utiliza um
#20. (FUNCERN – IF-RN/2017) Em JavaScript, um array chamado cargos pode ser definido e inicializado da seguinte forma:
![]() Após a execução da instrução cargos.pop(), em JavaScript, os elementos do array cargos serão
Após a execução da instrução cargos.pop(), em JavaScript, os elementos do array cargos serão #21. (CESPE – TRE-BA/2017) Em JavaScript, a função
#22. (NC-UFPR – ITAIPU BINACIONAL/2017) A respeito do JavaScript, considere as seguintes afirmativas: 1. As palavras reservadas var, let, const e globals são utilizadas para declaração de variáveis. 2. É uma linguagem de script multiparadigma, baseada em protótipo, e suporta estilos de programação orientada a objetos, imperativo e funcional. 3. O operador === (três símbolos de igual) retorna verdadeiro caso os operandos sejam iguais e do mesmo tipo. 4. Introduzido em ECMAScript 6, objetos Proxy permitem que se interceptem determinadas operações e personalize o comportamento da função. 5. O uso da sintaxe ${expressão} em literais string é denominada Template Strings. A interpolação ocorre em textos delimitados por aspas duplas (“). Assinale a alternativa correta.
?
A correção aparecerá no rodapé da questão, caso você erre ou não selecione uma opção de resposta.
são utilizadas para declaração de variáveis. </br>O uso da sintaxe ${expressão} em literais string é denominada Template Strings. A interpolação ocorre em textos delimitados por aspas duplas (“). #23. (FGV – IBGE/2017) Analise o trecho de código a seguir em linguagem JavaScript:
 Após executar esse trecho de código, o valor da variável jsonString será:
Após executar esse trecho de código, o valor da variável jsonString será: #24. (FGV – IBGE/2017) Analise o trecho de código a seguir escrito em NodeJS:
 O que será mostrado no console JavaScript do navegador após a execução desse trecho de código é:
O que será mostrado no console JavaScript do navegador após a execução desse trecho de código é: #25. (FGV – IBGE/2017) O código Javascprit ES5 abaixo define alguns parâmetros padrões:
 A sintaxe em Javascript ES6 para definir os mesmos parâmetros é:
A sintaxe em Javascript ES6 para definir os mesmos parâmetros é: #26. (CS-UFG – CELG/GT-GO/2017) Código Javascript pode ser embutido em páginas HTML, o que permite a modificação dinâmica do conteúdo das páginas. Assim, o código Javascript deve ser inserido dentro do código HTML no
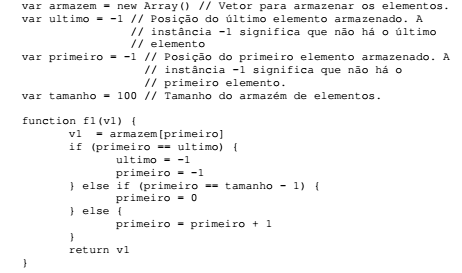
#27. (UFV – UFV-MG/2017) Considere o código abaixo, que implementa operações de estruturas de dados em linguagem Javascript:
 Sobre o código apresentado acima, é CORRETO afirmar que a função f1 realiza:
Sobre o código apresentado acima, é CORRETO afirmar que a função f1 realiza: #28. (FUNDEP (Gestão de Concursos) – UFVJM-MG/2017) O JavaScript é uma linguagem leve, interpretada e baseada em objetos, mais conhecida como a linguagem de script para páginas Web. Assinale a alternativa que apresenta corretamente uma biblioteca de JavaScript.
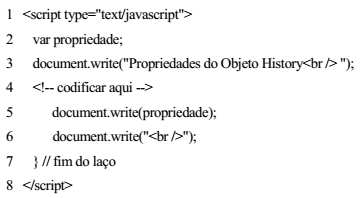
#29. (CS-UFG – UFG/2017) Analise o código JavaScript a seguir.
 Para que a execução desse script produza uma lista das propriedades do objeto History como, por exemplo, go, back e forward, a linha 4 (quatro) deve conter a seguinte codificação:
Para que a execução desse script produza uma lista das propriedades do objeto History como, por exemplo, go, back e forward, a linha 4 (quatro) deve conter a seguinte codificação: #30. (CONSULPLAN – TRF – 2ª REGIÃO/2017) Em javascript, eventos são chamadas de código que ocorrem quando o usuário ou o browser executam determinadas ações. Existem eventos para quando o usuário clicar em algum lugar, para quando mover o ponteiro do mouse sobre uma região ou quando o ponteiro do mouse sair dessa região. Os eventos que compreendem carregamento de janela e alteração em um campo são representados respectivamente pelos comandos: