Juliana Jenny Kolb
Home > Simulados on-line > Questões de Concursos > Tecnologia da Informação (TI) > Questões HTML, CSS, HTML5 e XHTML > Questões HTML, CSS, HTML5 e XHTML
Material de Estudo Disponível
Teste 2: HTML, CSS, HTML5 e XHTML
Questões extraídas de concursos públicos e/ou provas de certificação. Cada teste apresenta no máximo 30 questões.
#1. (COPS/UEL – FOMENTO-PR/2013) Sobre os elementos da linguagem HTML, considere as afirmativas a seguir. I. O atributo action do elemento FORM é utilizado para determinar qual método do protocolo HTTP será utilizado para enviar os dados do usuário ao servidor. II. O elemento TR é utilizado para definir uma linha em uma tabela, podendo conter elementos TH e TD. III. Os elementos OL, UL e DL são empregados, respectivamente, para especificar listas ordenadas, listas desordenadas e listas de definição. IV. O elemento INPUT é invisível na apresentação do formulário pelo navegador quando seu atributo type contém a palavra hidden. Assinale a alternativa correta.
#2. (SOCIESC – Companhia Águas de Joinville-SC/2010) Na linguagem de marcação HTML existem três(3) tipos de listas: Listas numeradas, Listas não numeradas e Listas de Definição. Assinale a alternativa que apresenta a tag representando cada uma das listas, respectivamente:
#3. Por meio da tag (corpo) podemos definir propriedades gerais para toda a página. Qual é o comando para mudar a cor dos links após serem visitados?
#4. (FEPESE – JUCESC/2017 )Qual propriedade de elementos CSS DIV deve ser utilizada para que um objeto DIV tenha uma largura que funcione, na prática, de forma dinâmica, reajustando-se em janelas de browser cuja largura for inferior à largura do elemento, por exemplo?
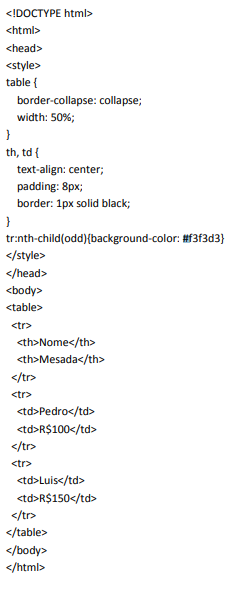
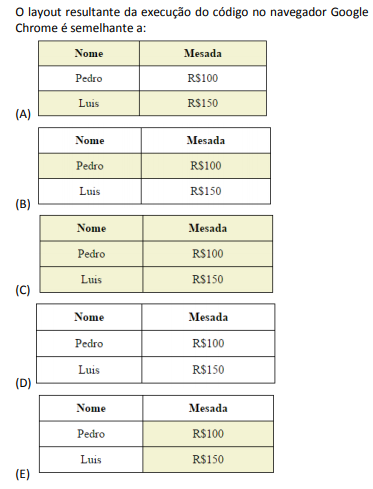
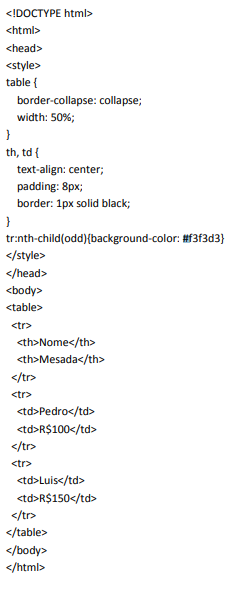
#5. (FGV – IBGE/2016) À luz das diretrizes da W3Schools.com, um desenvolvedor codifica uma página HTML que utiliza um estilo CSS interno: 

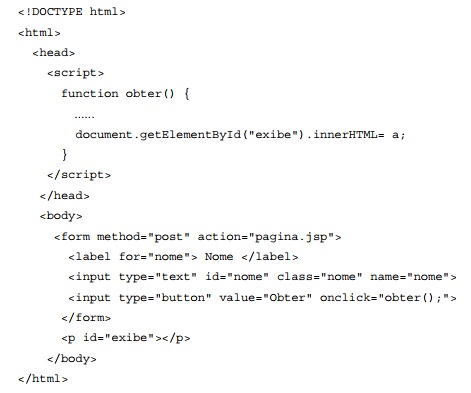
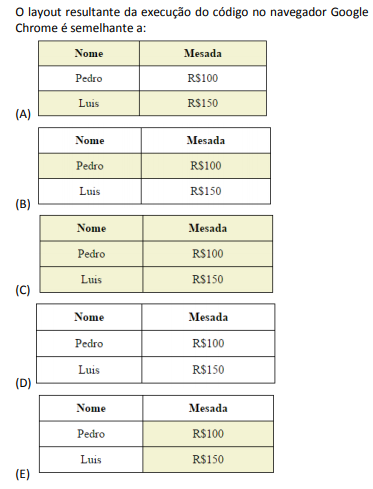
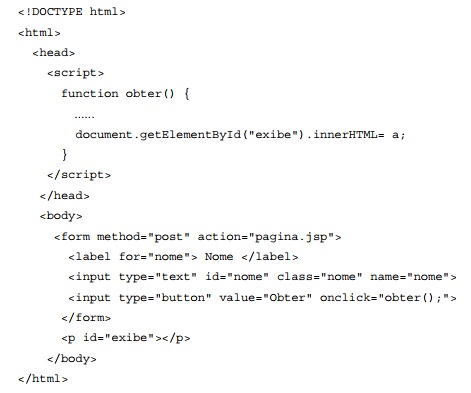
#6. (FCC – TRF – 5ª REGIÃO/2017) Considere a página web abaixo.  Considere os seguintes comandos: I. var a = document.getElementById(“nome”).value; II. var a = document.getElementsByTagName(“input”)[0].value; III. var a = document.getElementsByType(“text”)[0].value; IV. var a = document.getElementsByClassName(“nome”)[0].value; A lacuna pode ser preenchida corretamente APENAS pelo que consta em
Considere os seguintes comandos: I. var a = document.getElementById(“nome”).value; II. var a = document.getElementsByTagName(“input”)[0].value; III. var a = document.getElementsByType(“text”)[0].value; IV. var a = document.getElementsByClassName(“nome”)[0].value; A lacuna pode ser preenchida corretamente APENAS pelo que consta em
#7. (FCC – TRF – 5ª REGIÃO/2017) Uma das recomendações que consta nas Web Content Accessibility Guidelines − WCAG é fornecer legendas e outras alternativas para conteúdo multimídia. Nesse contexto, considere o código abaixo, que disponibiliza um vídeo de orientação ao cidadão em um site do Governo. Para fornecer um arquivo de legenda em português chamado legenda_br.vtt para o vídeo utiliza-se, na lacuna I, o comando
#8. (FCC – TRE-SP/2017) Considere uma página HTML contendo a instrução
. Para mostrar no interior deste contêiner, utilizando jQuery, o tamanho do contêiner, utiliza-se a instrução