Juliana Jenny Kolb
Home > Simulados on-line > Questões de Concursos > Tecnologia da Informação (TI)
Questões – Governo Eletrônico – Acessibilidade e-Mag
Questões extraídas de concursos públicos e/ou provas de certificação. Cada teste apresenta no máximo 30 questões.
#1. (FCC- DPE-SP/2013) Sobre acessibilidade na web analise: I. Para se criar um ambiente online efetivamente acessível é necessário, primeiramente, que o código esteja dentro dos padrões web internacionais definidos pelo W3C. II. WCAG é um documento desenvolvido pelo W3C a partir da criação do WAI (Web Accessibility Initiative), que contém as recomendações de acessibilidade para conteúdo web. III. A versão 3 e-MAG é apresentada em um documento que objetiva garantir que o processo de acessibilidade dos sites do governo brasileiro seja conduzido de forma padronizada, de fácil implementação, coerente com as necessidades brasileiras e em conformidade com os padrões internacionais. IV. De acordo com a versão 3 e-MAG, após a construção do ambiente online de acordo com os padrões web e as diretrizes de acessibilidade, é necessário testá-lo para garantir sua acessibilidade. Isso pode ser realizado por validadores automáticos que por si só determinam se um sítio está ou não acessível. Está correto o que se afirma em
#2. (ESAF – CGU/2012) Segundo o Modelo de Acessibilidade do Governo Eletrônico (e-MAG), os passos para se desenvolver um sítio acessível são:
#3. (ESAF – MDIC/2012) São princípios do Governo Eletrônico do Brasil:
#4. (FCC – TRT – 6ª Região (PE)/2012) Na construção ou adaptação de conteúdos do Governo Brasileiro na Internet há um conjunto recomendado de diretrizes de acessibilidade que inclui
#5. (FMP Concursos – TCE-RS/2011) Os padrões Brasil e-gov são recomendações de boas práticas agrupadas em formato de cartilhas com o objetivo de aprimorar a comunicação e o fornecimento de informações e serviços prestados por meios eletrônicos pelos órgãos do governo federal. Qual cartilha se preocupa com o estudo e a aplicação de técnicas que proporcionem a facilidade de navegação em um site web buscando assegurar que qualquer pessoa consiga utilizá-lo e que este funcione de forma esperada?
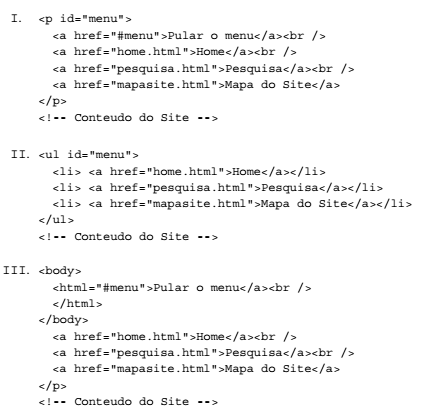
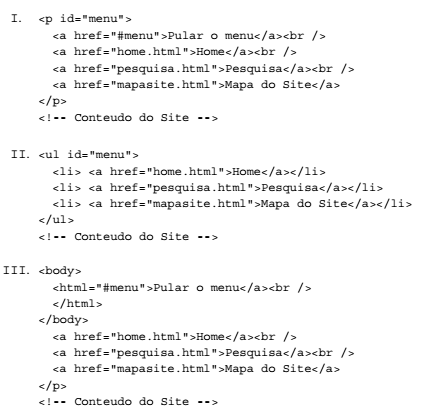
#6. (FCC – TST/2017) No contexto da recomendação de separação de links adjacentes do eMAG afirma-se: Links adjacentes devem ser separados por mais do que simples espaços, para que não fiquem confusos, em especial para usuários que utilizam leitor de tela. Considere, a título de exemplo, as três formas de codificação abaixo.  Está aderente à recomendação o que se apresenta APENAS em
Está aderente à recomendação o que se apresenta APENAS em
#7. (PUC-PR – TJ-MS/2017) Sites e portais do Governo Brasileiro seguem, desde 2005, padrões de recomendações de forma a uniformizar a implementação de projetos com maior acessibilidade em meios digitais. O eMAG – Modelo de Acessibilidade em Governo Eletrônico – é um conteúdo que tem o compromisso de trabalhar essa forma padronizada, e coerente com a realidade brasileira. Em sua terceira versão, que data de 2013, o eMAG tem como modelo para desenvolver um site acessível, 3 passos. São eles:
#8. (FCC – DPE-RS/2017) Uma das recomendações do Modelo de Acessibilidade em Governo Eletrônico − eMAG é fornecer âncoras, disponíveis na barra de acessibilidade, que apontem para links relevantes presentes na mesma página de um website. Considere que no final da página há um texto relevante cujo título está delimitado por Informações Um link Ver Informações na barra de acessibilidade para ir direto ao texto delimitado deve ser criado pela instrução HTML5
#9. (FCC – DPE-RS/2017) No capítulo que trata do acesso à informação e à comunicação do Decreto n° 5.296, de 2/2004, está previsto que os sítios eletrônicos acessíveis às pessoas portadoras de deficiência conterão símbolo que represente a acessibilidade na rede mundial de computadores (internet), a ser adotado nas respectivas páginas de entrada. Sabendo disso, um Analista que está criando a página de abertura de um site, deseja colocar uma imagem indicando que o site é acessível em Libras. Porém, o Analista sabe que de acordo com modelo de acessibilidade proposto pelo Governo Eletrônico Brasileiro (e-MAG), toda imagem deve ter uma descrição textual da informação ou da função representada por ela. Sendo assim, para colocar a imagem libras.jpg na página com a descrição textual Acessível em Libras, o Analista deverá usar o comando HTML
#10. (FGV – IBGE/2017) Segundo as diretrizes do eMAG (Modelo de Acessibilidade em Governo Eletrônico), o atalho de teclado padrão no navegador Chrome que leva à busca interna em qualquer página do Governo Federal é:
#11. (FCC – AL-MS/2016) É uma recomendação de acessibilidade do Modelo de Acessibilidade do Governo Eletrônico − e-MAG:
#12. (FCC – AL-MS/2016) A e-MAG recomenda que deve-se utilizar títulos e resumos de forma apropriada em tabelas. O título da tabela deve ser definido por meio do elemento …I… e deve ser o primeiro elemento utilizado após a declaração do elemento table. Em casos de tabelas extensas, deve ser fornecido um resumo de seus dados através do atributo …II… que deve ser declarado no elemento table. As lacunas I e II devem ser preenchidas, correta e respectivamente, por
#13. (FCC – AL-MS/2016) O e-MAG recomenda que os campos do formulário sejam agrupados de maneira lógica utilizando o elemento
#14. (CESPE – TCE-PA/2016) Julgue o item seguinte, que versa sobre o modelo de acessibilidade proposto pelo Governo Eletrônico Brasileiro (e-MAG). Os elementos gráficos em primeiro plano devem possuir baixo contraste com o plano de fundo de tal modo que não dificulte a acessibilidade de cromodeficientes.
#15. (CESPE – TCE-PA/2016) Julgue o item seguinte, que versa sobre o modelo de acessibilidade proposto pelo Governo Eletrônico Brasileiro (e-MAG). Áreas ou elementos de uma página web, ao receberem foco do teclado, devem ser claramente destacadas e clicáveis.
#16. (CESPE – TCE-PA/2016) Julgue o item seguinte, que versa sobre o modelo de acessibilidade proposto pelo Governo Eletrônico Brasileiro (e-MAG). As páginas de Internet com acessibilidade devem permitir que continuem legíveis as informações ampliadas até 200% do tamanho original.
#17. (CESPE – TCE-PA/2016) A respeito das diretrizes técnicas de acessibilidade constantes da cartilha técnica proposta pelo e-MAG, julgue o item que se segue. Em um leiaute de interface com acessibilidade, os itens de um menu são organizados conforme as expectativas e os interesses dos usuários.
#18. (CESPE – TCE-PA/2016) A respeito das diretrizes técnicas de acessibilidade constantes da cartilha técnica proposta pelo e-MAG, julgue o item que se segue. As páginas web de governo devem oferecer a conteúdos gráficos e sonoros alternativas equivalentes.
#19. (CESPE – TCE-PA/2016) Julgue o item a seguir, relativo à acessibilidade digital. De acordo com o modelo de acessibilidade e-MAG, para desenvolver sítios web acessíveis, devem-se seguir os padrões web, as diretrizes e as recomendações da W3C; além disso, deve-se realizar a avaliação de acessibilidade.
#20. (CESPE – TCE-PA/2016) Tendo em vista que o Modelo de Acessibilidade em Governo Eletrônico (e-Mag) tem a função de nortear o desenvolvimento e a adaptação de conteúdos digitais do governo federal, de modo a garantir o acesso a todas as pessoas, julgue os itens a seguir. Uma das recomendações de acessibilidade do e-Mag é a implementação da funcionalidade conhecida como migalha de pão, que permite ao usuário saber qual o caminho percorrido até chegar à página em que ele se encontra, na forma de links navegáveis organizados hierarquicamente.
#21. (CESPE – TCE-PA/2016) Tendo em vista que o Modelo de Acessibilidade em Governo Eletrônico (e-Mag) tem a função de nortear o desenvolvimento e a adaptação de conteúdos digitais do governo federal, de modo a garantir o acesso a todas as pessoas, julgue os itens a seguir. O e-Mag recomenda que informações inseridas em formulários de entrada de dados sejam gravadas sem confirmação do usuário, desde que elas sejam validadas antes da gravação, o que torna sua utilização mais rápida.
#22. (CESPE – TCE-PA/2016) Tendo em vista que o Modelo de Acessibilidade em Governo Eletrônico (e-Mag) tem a função de nortear o desenvolvimento e a adaptação de conteúdos digitais do governo federal, de modo a garantir o acesso a todas as pessoas, julgue os itens a seguir. As recomendações do e-Mag são suficientes para o desenvolvimento de ambientes online de acordo com os padrões web e com diretrizes de acessibilidade, de modo que elas substituem, sem nenhuma perda, os padrões web internacionais definidos pelo W3C.
#23. (ESAF – ANAC/2016) Segundo a versão 3.1 do Modelo de Acessibilidade em Governo Eletrônico – e-Mag, para se criar um ambiente on line efetivamente acessível, é necessário, primeiramente, que o código esteja dentro dos padrões Web internacionais definidos pelo(a)
#24. (CESPE – FUNPRESP-EXE/2016) A respeito do modelo de acessibilidade em governo eletrônico (eMAG) para portais corporativos, julgue o item subsecutivo. Recomenda-se a atualização automática periódica da página por meio do atributo http-equiv com conteúdo refresh do elemento meta no HEAD do documento, conforme o seguinte exemplo: .
#25. (CESPE – FUNPRESP-EXE/2016) A respeito do modelo de acessibilidade em governo eletrônico (eMAG) para portais corporativos, julgue o item subsecutivo. Para efeitos de diagramação na página, recomenda-se o uso de folhas de estilo, já que as tabelas devem ser utilizadas apenas para dados tabulares.
#26. (FCC – DPE-RR/2015) A cartilha técnica de Acessibilidade de Governo Eletrônico (e-MAG) recomenda que sejam
#27. (FCC – DPE-SP/2015) Uma das recomendações do e-MAG diz que devem ser fornecidas âncoras, disponíveis na barra de acessibilidade, que apontem para linksrelevantes presentes na mesma página. Nesse contexto, considere o fragmento de código a seguir: Para que um link do menu da barra de acessibilidade da página possa definir uma âncora para o link do fragmento de código acima, é necessário que este link tenha o atributo
#28. (ESAF – ESAF/2015) O Modelo de Acessibilidade em Governo Eletrônico – e-MAG sugere a realização das seguintes atividades para a avaliação de acessibilidade de um sítio: I. Validar os códigos do conteúdo HTML e das folhas de estilo. II. Realizar testes com usuários reais. III. Realizar validação manual. IV. Realizar validação automática. V. Verificar o fluxo de leitura da página. A sequência sugerida no e-MAG para realização desses passos é
#29. (CESPE – MEC/2015) O modelo de acessibilidade em governo eletrônico (eMAG) rege um conjunto de regras, políticas e especificações técnicas que visam a utilização da tecnologia de informação e comunicação no governo federal.
#30. (CESPE/UnB – TCDF/ANAP – 2014) O e-MAG é um modelo de acessibilidade em governo eletrônico que prevê acesso a computador a partir de diferentes situações vivenciadas por usuários com deficiência visual, com a adaptação de todos os componentes tag HTML para acesso por meio de braile.